Learn 10 essential accessible web design practices to ensure inclusivity and usability for all, following the latest standards in 2024.
In today’s digital age, ensuring your website is accessible to everyone isn’t just a courtesy—it’s a necessity. With more than one billion people living with disabilities globally, accessible web design practices allow for inclusivity, ensuring that everyone, regardless of ability, can navigate and use your website.
Beyond the moral and ethical responsibilities, designing for accessibility also improves user experience and can even positively impact your SEO. In this comprehensive guide, we’ll explore 10 powerful accessible web design practices that are crucial to implement in 2024 to create a more inclusive web.
Why Accessible Web Design Practices Are Essential
Web accessibility involves creating digital environments that can be used by individuals with disabilities, such as those with visual, auditory, cognitive, or motor impairments. This isn’t just about adhering to standards like the Web Content Accessibility Guidelines (WCAG) but ensuring that the online experience is user-friendly for everyone.
As governments around the world impose stricter guidelines on web accessibility, ensuring your website is compliant isn’t just beneficial—it’s legally necessary in some jurisdictions. Plus, accessibility aligns with the user-first principles of web design, making your site more functional and inclusive.
What Are the Consequences of Ignoring Accessibility?
Ignoring accessible web design practices can have serious consequences. Not only do you risk alienating a significant portion of your audience, but you could also face legal penalties. Many companies have already been sued for failing to meet accessibility standards, leading to costly lawsuits and reputational damage.
Key Principles of Accessible Web Design Practices

Adopting accessible web design practices involves ensuring your website adheres to a set of key principles. These principles make it easier for users with different types of impairments to navigate, interact with, and use your site effectively.
1. Ensure Keyboard Accessibility
Keyboard accessibility is one of the fundamental aspects of an accessible website. Some users cannot use a mouse and instead rely on their keyboard to navigate through a website. Ensuring that all interactive elements, such as links, buttons, and form fields, are accessible via the keyboard is essential.
For instance, users should be able to use the “Tab” key to navigate through a page, and the focus should be visible so they know which element they’re on. Test your website’s navigation to ensure it works seamlessly for keyboard-only users.
2. Provide Alternative Text for Images
Alt text (alternative text) is crucial for users with visual impairments who rely on screen readers to access content. Adding descriptive alt text to all images ensures that these users can understand the context of the visuals on your website.
Alt text should accurately describe the image while being concise. For example, instead of labeling an image as “photo,” a better description might be “a person using a laptop on a desk.”
3. Use Color Contrast Effectively
Color contrast plays a vital role in accessibility. Users with low vision or color blindness may struggle to read text that doesn’t contrast well with the background. As part of accessible web design practices, always ensure there’s enough contrast between text and background colors.
WCAG recommends a contrast ratio of at least 4.5:1 for normal text and 3:1 for larger text. Many free online tools, like the WAVE tool, allow you to check your website’s color contrast.
4. Include Accessible Forms
Forms are often the most interactive element on a website, but they can present accessibility challenges. Every form field should be clearly labeled, and instructions should be easy to understand. Labels need to be explicitly tied to their corresponding input fields, ensuring that screen readers can identify the purpose of each field.
Additionally, include error messages that are easy to spot and understand, ideally providing suggestions for fixing the error.
Benefits of Implementing Accessible Web Design Practices
There’s a common misconception that accessible web design practices only benefit users with disabilities. In reality, accessibility can enhance the overall user experience for everyone. Here’s how:
Enhanced SEO

Accessible websites often perform better in search engine rankings. By implementing alt text, semantic HTML, and well-labeled content, you improve your website’s readability for both users and search engine bots. Google, for instance, considers factors like page usability and loading speed, both of which are improved with accessibility measures.
Improved Usability
Accessibility overlaps with good usability practices. When your website is accessible, it becomes easier for everyone to navigate, not just users with disabilities. Features like keyboard navigation and alt text help ensure your site is intuitive and user-friendly for all visitors.
Expanded Audience Reach
By making your website accessible, you open the door to a broader audience. People with disabilities represent a significant portion of potential users, and creating an inclusive web ensures you’re not alienating them. This can lead to higher traffic and better engagement rates.
How to Achieve Accessibility in Modern Web Design

Let’s look at specific ways to ensure your web design meets the highest accessibility standards in 2024.
1. Optimize for Screen Readers
Screen readers are assistive technology that translates digital text into speech. To ensure compatibility with screen readers, use semantic HTML elements (like headings, paragraphs, and lists) instead of relying on visual cues like bold text or font size. ARIA (Accessible Rich Internet Applications) labels can also provide extra context for screen readers, ensuring a better experience for users with visual impairments.
2. Provide Closed Captions and Transcripts
For users with hearing impairments, providing captions for video content is essential. Transcripts should also be available for audio content like podcasts. By offering text versions of auditory content, you ensure inclusivity and allow all users to engage with your content.
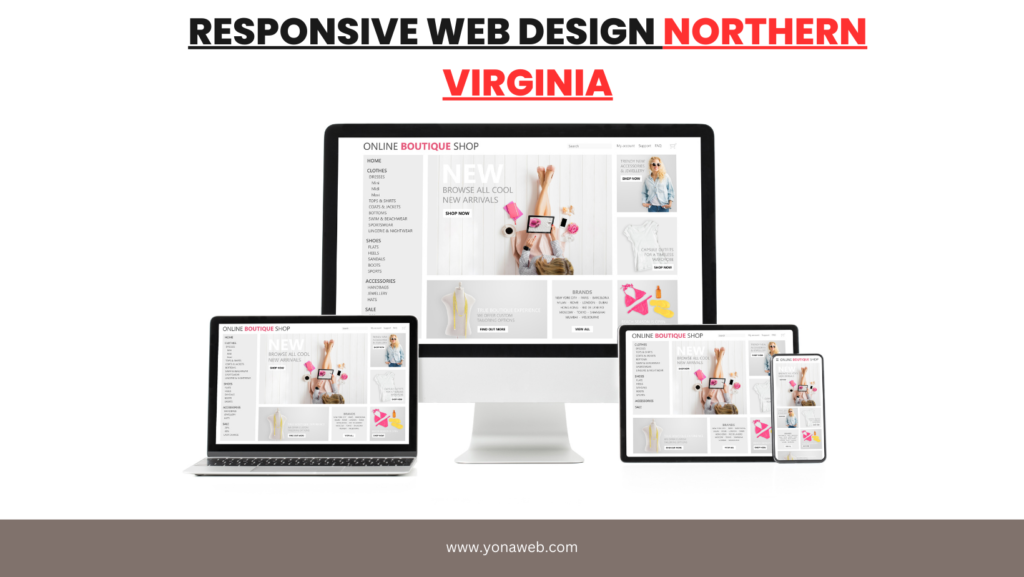
3. Design with Mobile Accessibility in Mind
Mobile accessibility is becoming increasingly important as more users browse the web on their smartphones. Ensure your design is responsive, meaning it automatically adjusts to fit the screen size of mobile devices, and that all features remain usable on smaller screens.
Mobile accessibility includes using larger buttons and clickable areas, ensuring touch screen compatibility, and optimizing the layout for vertical scrolling.
Common Mistakes to Avoid in Accessible Web Design Practices
While implementing accessible web design practices is critical, there are a few common pitfalls that designers should avoid.
1. Relying Solely on Color for Information
Color should never be the only means of conveying information. Users with color vision deficiencies may not be able to distinguish between certain hues. Instead, use both color and text labels or icons to differentiate between items (e.g., form errors marked by both red text and an error icon).
2. Inaccessible PDFs and Documents
Many websites offer downloadable PDFs or other documents, but these files often aren’t created with accessibility in mind. Ensure that all downloadable content, especially PDFs, follows accessibility guidelines by including alt text for images, tags for headings, and ensuring text can be read by screen readers.
3. Overlooking Testing
Even after implementing accessible design elements, it’s essential to thoroughly test your website using various tools like screen readers, keyboard navigation, and contrast checkers. This ensures that everything works as intended for users with different types of disabilities.
Legal Implications of Not Following Accessible Web Design Practices
In many countries, including the United States, failing to adhere to accessibility standards can have serious legal consequences. For example, the Americans with Disabilities Act (ADA) requires businesses and public entities to make their websites accessible. Non-compliance can result in lawsuits, financial penalties, and loss of reputation.
To learn more about the legal ramifications and best practices for web accessibility, you can explore this resource on designing inclusivity.
Conclusion
Ensuring that your website adheres to accessible web design practices isn’t just a trend—it’s a vital part of creating a more inclusive and user-friendly web for everyone. By following the principles outlined in this guide, you can enhance user experience, expand your audience, and avoid potential legal risks.
Accessibility doesn’t only benefit those with disabilities; it’s about ensuring everyone has equal access to information and services online. For businesses looking to incorporate these practices into their websites, start by reviewing our 7 Proven Secrets for Stunning Modern Minimalist Web Design to understand how minimalism and accessibility can work hand-in-hand.
FAQs
What is accessible web design?
Accessible web design refers to creating websites that are usable by individuals with disabilities. This includes people with visual, auditory, motor, and cognitive impairments, and involves implementing features that ensure everyone can navigate and interact with the site.
How does web accessibility improve SEO?
Accessible web design practices, such as using alt text for images and optimizing for mobile, improve site usability and performance, which in turn boosts SEO rankings. Search engines favor websites that provide a better user experience.
What are some examples of web accessibility tools?
Some common tools for testing accessibility include the WAVE Accessibility Tool, Google Lighthouse, and Axe Accessibility. These tools help you identify accessibility issues and suggest ways to fix them.
What are the legal requirements for web accessibility?
In many countries, including the U.S., websites are legally required to comply with accessibility standards like the Web Content Accessibility Guidelines (WCAG).
plz share the article thank you